微信小程序把玩(十六)form组件
本文共 666 字,大约阅读时间需要 2 分钟。
原文: 
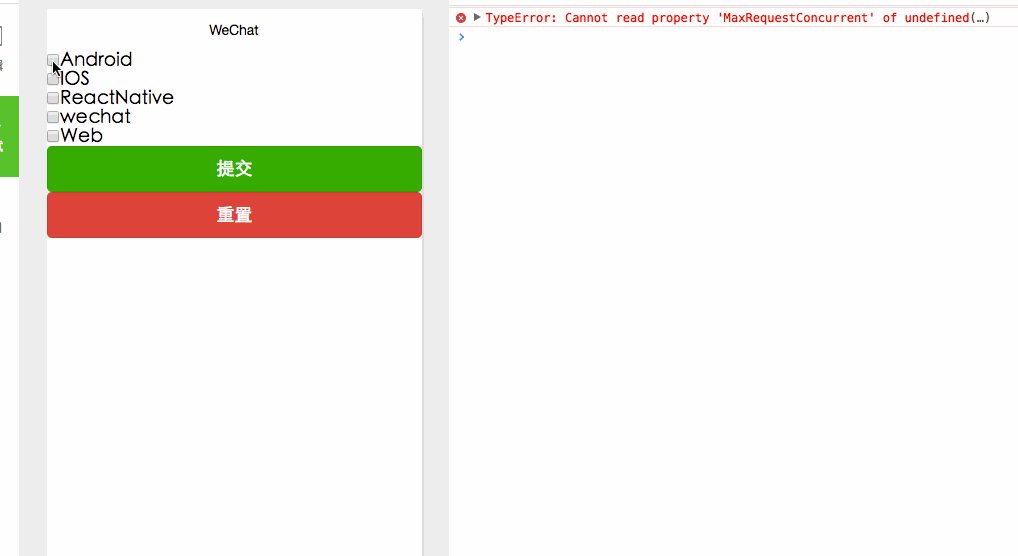
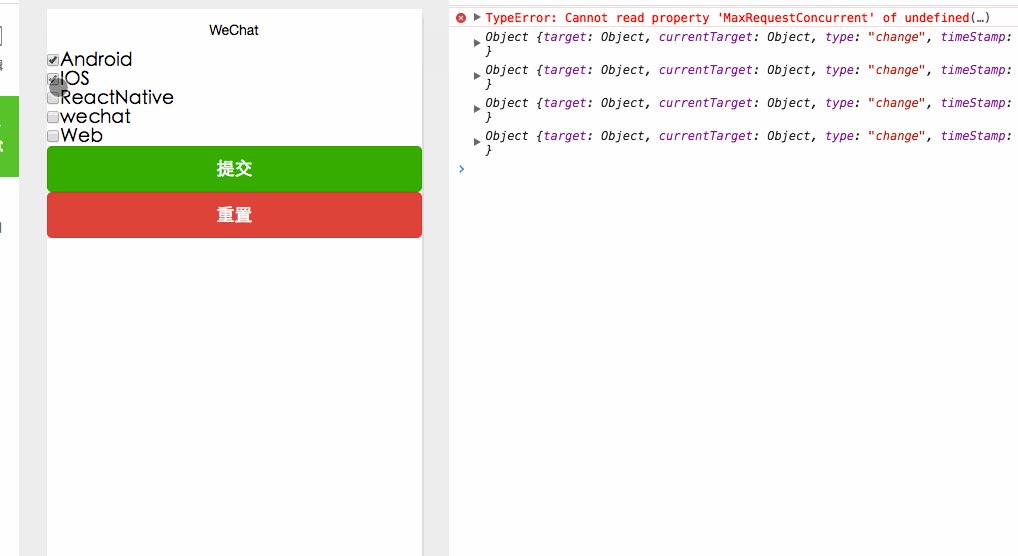
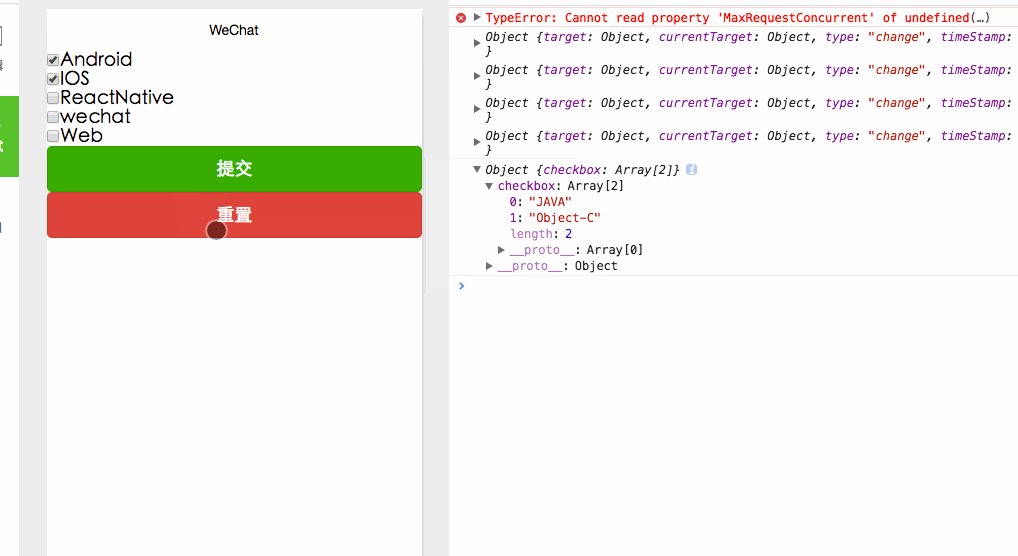
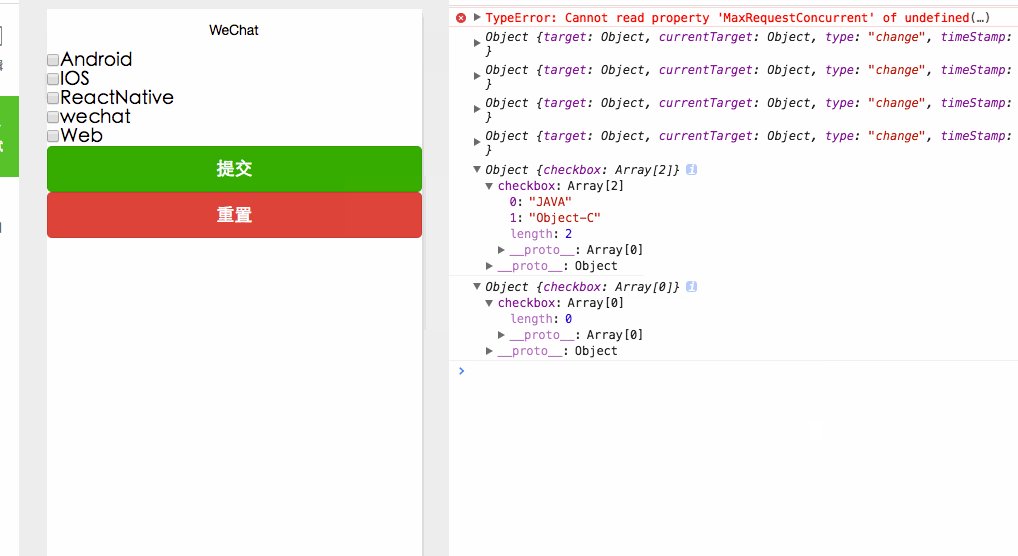
form表单组件 是提交form内的所有选中属性的值,注意每个form表单内的组件都必须有name属性指定否则提交不上去,button中的type两个submit,reset属性分别对应form的两个事件
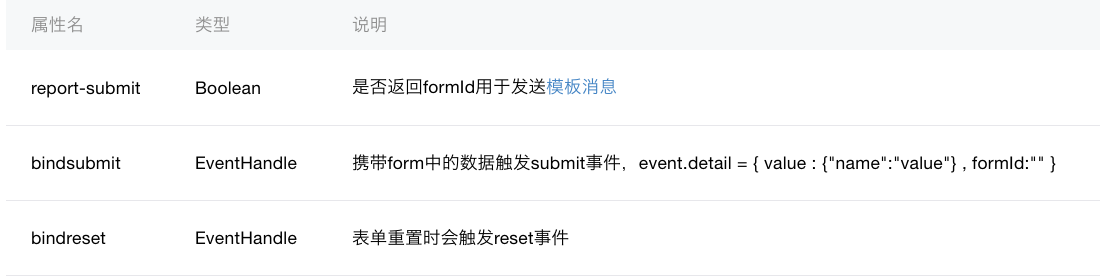
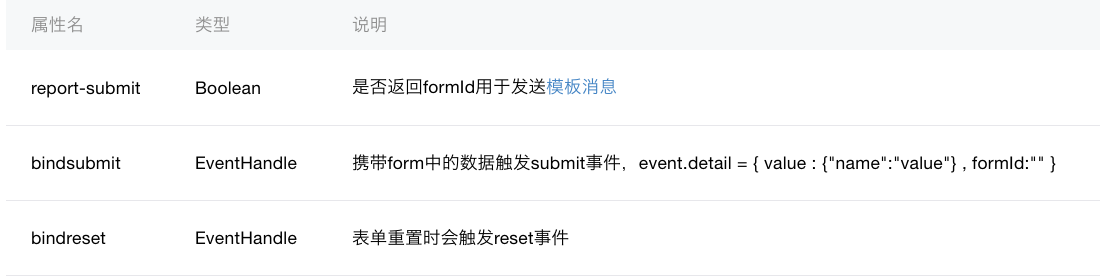
主要属性:

wxml
js
Page({ /** * 初始化数据 */ data:{ items: [ {name: 'JAVA', value: 'Android', checked: 'true'}, {name: 'Object-C', value: 'IOS'}, {name: 'JSX', value: 'ReactNative'}, {name: 'JS', value: 'wechat'}, {name: 'Python', value: 'Web'} ] }, listenCheckboxChange: function() { console.log(e.detail.value); }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }})
你可能感兴趣的文章
李开复教你如何给自己的简历打分
查看>>
C++内存布局之虚拟继承
查看>>
Sqlserver 数据库基本查询
查看>>
图书馆维护系统总结
查看>>
[hadoop源码阅读][5]-counter的使用和默认counter的含义
查看>>
SAP HUM 如何对一个HU做上架?
查看>>
LINUX系统中动态链接库的创建与使用{补充}
查看>>
三维视觉国际会议首度在中国举办
查看>>
达索系统入手XFlow开发商 强化3DEXPERIENCE平台的仿真能力
查看>>
Loadrunner 性能测试服务器监控指标
查看>>
自动化运维工具之ansible
查看>>
memcached的安装
查看>>
freebsd系统安装
查看>>
我的友情链接
查看>>
我的友情链接
查看>>
JavaScript函数eval()
查看>>
Linux LTP 测试框架
查看>>
log4j 每次运行生成文件
查看>>
“经常加班”有误区
查看>>
jquery各种事件触发实例
查看>>